ロックバンド「Vas of Atum」のベースみかです。
今回は、ブログを運営していく上で大切な作業「SSL化」について書いていきます。
私は、レンタルサーバーで独自ドメインの設定をしたら、WordPressをインストールする前に「SSL化」の設定をします。
このブログはレンタルサーバー「ロリポップ」で運用しているので、「ロリポップ」で無料で出来るSSL化の方法をご紹介します。
SSLとは?
Webサイトを閲覧する時は、インターネット上でデータの送受信が起きているわけですが、その 通信を暗号化 する。それがSSL!
暗号化してあると、悪意ある人からのデータ盗聴やデータの改ざんを防ぐことが出来るんですね。
、、、とは言いつつも、技術的なことはどうなっているのか、さっぱりわからないんですが、とにかく ブログを運営するにはSSL化することが大事! なのです。
SSL化されていると、「ユーザーが安心して使える信頼のおけるコンテンツである」とGoogleなどの検索エンジンが検索結果順位を決定する1つの指標としてブログを評価するわけです。
しかし、何より我がブログを閲覧しに来てくださる方々が安心できるというのが最大のメリットです。
SSL化されているかどうかはブログのURLを見ると分かります。
http://xxx.xx はSSL化されていません。
https://xxx.xx はSSL化されています。
「http」の後に「s」が付いているかどうかです。
最近のブラウザはURLのところに「https://」の部分が表示されていないことがありますが、その場合は鍵マークがついているので、SSL化されているかどうかわかります。
Google Chromeを例に見てみます。
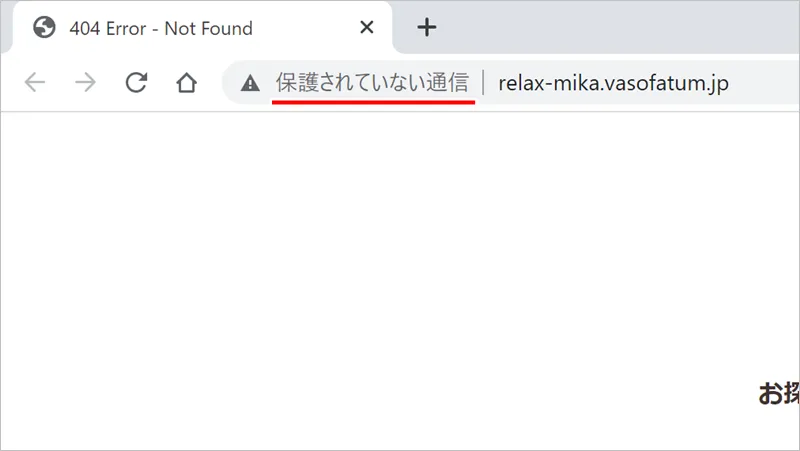
↓このように「保護されていない通信」と表示されている場合は、SSL化されていません。

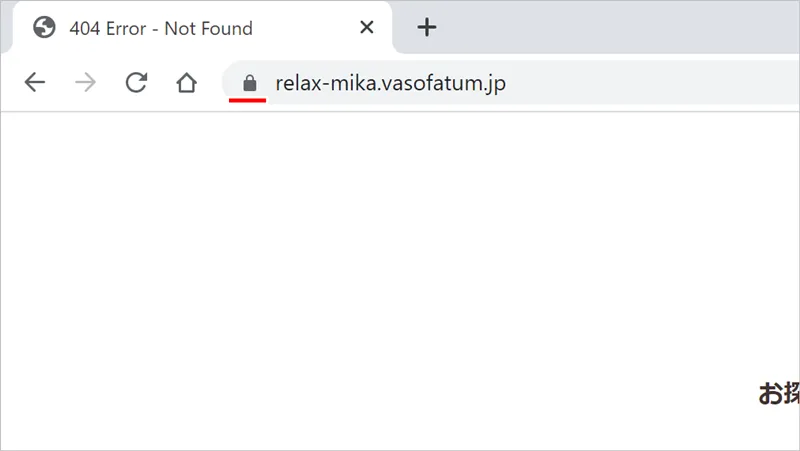
↓このように鍵マークが表示されている場合は、SSL化されています。

「http」に「s」が付いているかどうかだけのことですが、「http://xxx.xx」と「https://xxx.xx」は別のURLと判断されます。
なので、私は独自ドメイン設定後にすぐにSSL化することにしています。
「今までSSL化していないブログはもうSSL化できないの?」と思うかもしれませんが、それは大丈夫です。
ちゃんと「http://xxx.xx」→「https://xxx.xx」へ自動で遷移してくれる機能(リダイレクト)があります。
リダイレクトの方法はまた別記事で書きます。
それでは、レンタルサーバー「ロリポップ」で無料で出来るSSL化の方法です。
ロリポップでSSLを設定
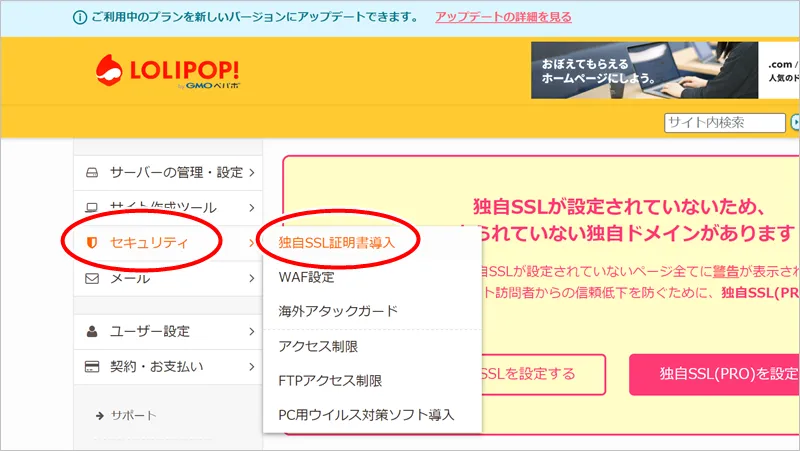
ロリポップにログインし、[セキュリティ]>[独自SSL証明書導入]をクリックします。

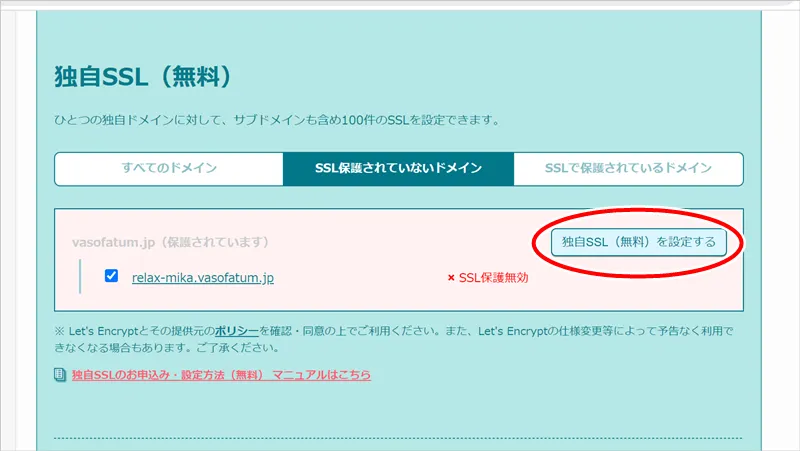
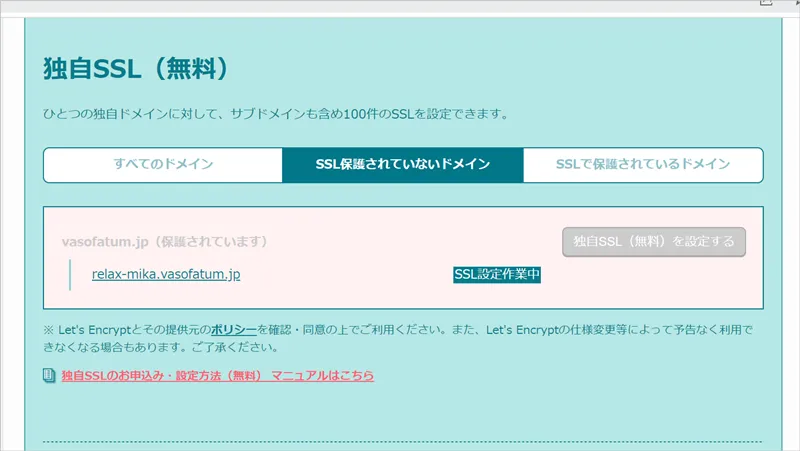
SSLの設定したいドメインの[独自SSL(無料)を設定する]をクリックします。

「SSL設定作業中」と表示されています。しばらく経つと、SSL通信が出来るようになります。

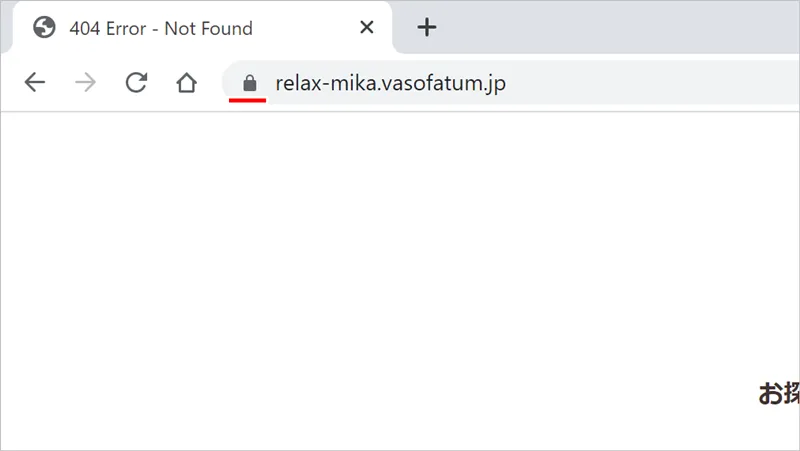
ブラウザのURL欄に「http」を「https」にして、「https://xxx.xx」と入力しアクセスしてみます。※このブログだと「https://relax-mika.vasofatum.jp」です。

↑この図のように鍵マークがつくとSSL通信が出来ています。
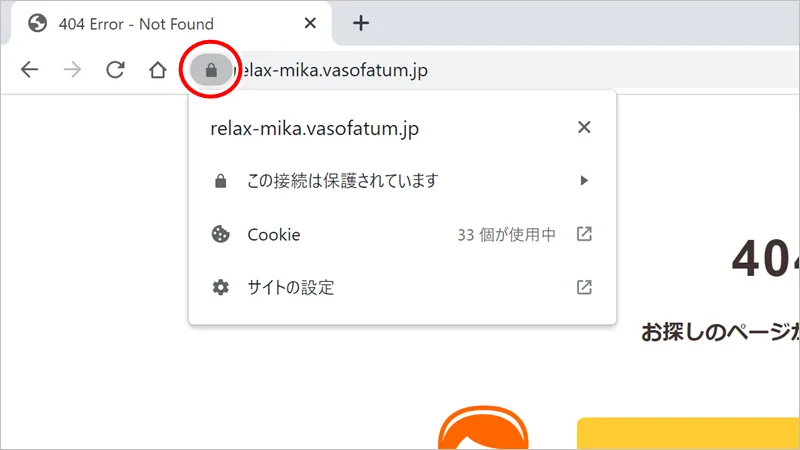
鍵マークをクリックしてみると、SSLの内容を見ることが出来ます。

これでSSL化の設定は終了です。簡単ですね。