前回記事『WordPressでライブ情報をサイドバーに自動で表示する』と前々回記事『Webサイトでライブ情報をデータベース化して自動表示する-PHP、MySQL』の続きです。
せっかくライブ情報をデータベースに登録してるんで、Xのポスト用のライブ情報の文章を自動で作成するようにしました。
自動化するきっかけはこちら↓
注意
私の覚え書きなので、コードはこのまま使えません。
ショートコードの内容を変更する
前回記事の『WordPressでライブ情報をサイドバーに自動で表示する』で賢威の「Theme functions(functions.php)」の内容はブログのサイドバーと記事下のライブのお知らせ用だったので、ショートコードを改変します。
function get_sc_live_info($kbn) {
global $wpdb;
$today = date("Ymd");
$data = array();
$week = array("日", "月", "火", "水", "木", "金", "土");
$data = $wpdb->get_results("SELECT *
FROM live_sche
LEFT OUTER JOIN m_live_place ON live_sche.live_place_id = m_live_place.live_place_id
WHERE live_sche.live_date >= '$today'");
ob_start();
$txt = '';
if(count($data) > 0){
foreach($data as $key => $dt) {
$y = intval(substr($dt->live_date, 0, 4));
$m = intval(substr($dt->live_date, 4, 2));
$d = intval(substr($dt->live_date, 6, 2));
$w = $week[date("w",mktime(0,0,0,$m,$d,$y))];
$adv = number_format($dt->advance);
$door = number_format($dt->at_the_door);
$stream = number_format($dt->stream);
$one_drink = number_format($dt->one_drink);
$img_url = "/live/".$y."/img/".$dt->live_date.".webp";
if($key > 0){
if($kbn[0] == 'side' OR $kbn[0] == 'kiji_bottom'){
$txt .= "<p class=\"al-c\">----------------</p>";
}else{
$txt .= "<p> </p>";
}
}
if($kbn[0] == 'side'){
$width_size = "80%";
}elseif($kbn[0] == 'kiji_bottom'){
$width_size = "50%";
}
if($kbn[0] == 'side' OR $kbn[0] == 'kiji_bottom'){
$txt .= "<p class=\"al-c\"><span class=\"b big\">{$y}.</span><span class=\"b big2\">{$m}.{$d}</span>({$w})</p>";
$txt .= "<p class=\"al-c\"><a href=\"https://vasofatum.jp/live/\" target=\"_blank\"><span class=\"b big\">『{$dt->live_name}』</span></a><br>{$dt->live_place}</p>";
$txt .= "<p class=\"al-c\">OPEN {$dt->live_open} / START {$dt->live_start}<br>";
if($adv>0){
$txt .= "ADV ¥{$adv} / DAY ¥{$door}<br>";
}
if($one_drink>0){
$txt .= "※別途1ドリンク ¥{$one_drink}<br>";
}
if($stream>0){
$txt .= "ツイキャス配信 ¥{$stream}<br>";
}
$txt .= "</p>";
$txt .= "<p style=\"text-align:center;\"><img src=\"https://vasofatum.jp/{$img_url}\" alt=\"{$dt->live_name}\" style=\"width:{$width_size};\"></p>";
}elseif($kbn[0] == 'x_post'){
$txt .= "<div style=\"padding:20px;border:solid gray 1px;cursor: pointer;\" id=\"div_vars_x_post_{$dt->live_date}\" onclick=\"vars_x_post('{$dt->live_date}')\">ライブのお知らせ ad";
$txt .= "<br><br>{$y}.{$m}.{$d}({$w})";
$txt .= "<br>『 {$dt->live_name} 』";
$txt .= "<br><br>会場:{$dt->live_place}";
$txt .= "<br>OPEN {$dt->live_open} / START {$dt->live_start}";
if($adv>0){
$txt .= "<br><br>ADV ¥{$adv} / DAY ¥{$door}";
}
if($one_drink>0){
$txt .= "<br>※別途1ドリンク ¥{$one_drink}";
}
if($stream>0){
$txt .= "<br>ツイキャス配信 ¥{$stream}";
}
$txt .= "<br><br>< 出演 >";
$txt .= "<br>{$dt->booking_band}";
$txt .= "</div>";
}
}
}else{
$txt = "<p class=\"al-c m40-t\">ライブは未定です</p>";
}
if($txt != ''){
echo $txt;
}
return ob_get_clean();
}
add_shortcode('sc_live_info', 'get_sc_live_info');追加したのは、ショートコードの引数の内容をXポスト用の「x_post」を追加して、どう表示したいかを書き込みました。
ポスト用文章自動作成用記事を作る
ブログの記事にショートコードを下記のように書きました。
[sc_live_info x_post]
「x_post」の部分が引数です。

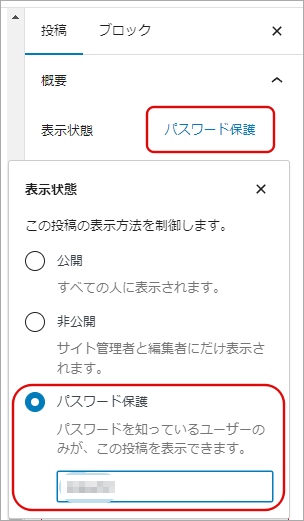
私だけが記事の閲覧が出来ればいいので、パスワードの設定もします。

これで、完成です♪
