WordPressでブログの記事を書いていて、「この記事を書いた人」のような自己紹介を記事の途中に入れたいな~と思いました。
記事の途中にあると、私のことを認識してもらえますしね!
それでは、AFFINGERのマイブロックを使って、記事の途中に自己紹介を表示してみます。
投稿者「みか」自己紹介

- パソコンとデータベースが大好き
- 自社でネットワーク・システム・機器管理、Webサイト構築
- 自社向けのシステムをMicrosoft AccessやPHPで多数構築
- Excelでの作業はVBAを使って効率化
- ロックバンド「VARS」でベース担当
- 「VARS」のWebサイト、ブログも構築
- 色々と自動化構築中
- 「VARS」はこちら > https://vasofatum.jp/
AFFINGERのマイブロックを使って記事途中に自己紹介を表示する
WordPressの左側メニューの[マイブロック]>[新規追加]をクリックします。
![AFFINGER[マイブロック]>[新規作成]](https://relax-mika.vasofatum.jp/wp-content/uploads/2024/04/AFFINGER-myblock01.webp)
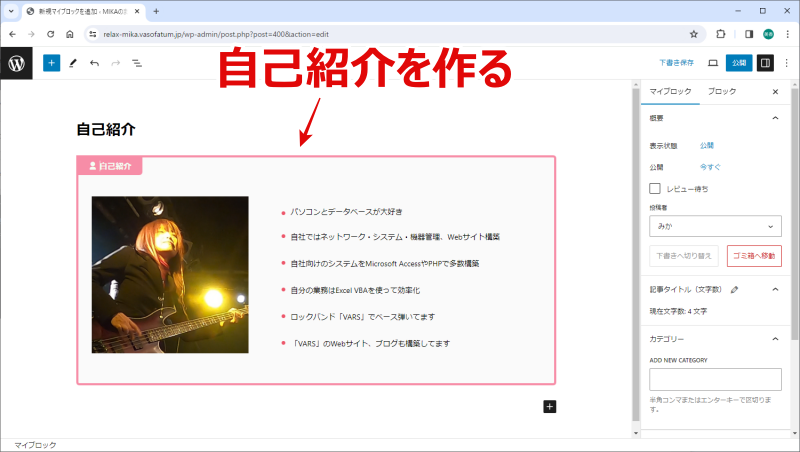
新規ページが表示されるので、自己紹介を作ります。

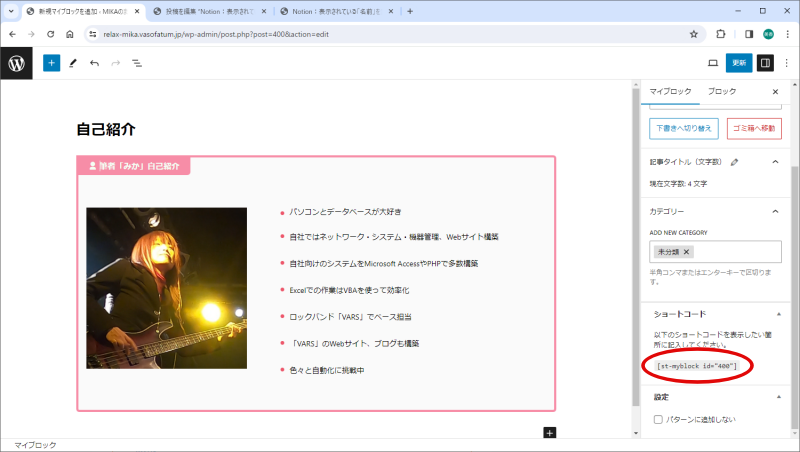
[公開]をクリックします。
![[公開]をクリック](https://relax-mika.vasofatum.jp/wp-content/uploads/2024/04/AFFINGER-myblock03.webp)
ショートコードをコピーします。

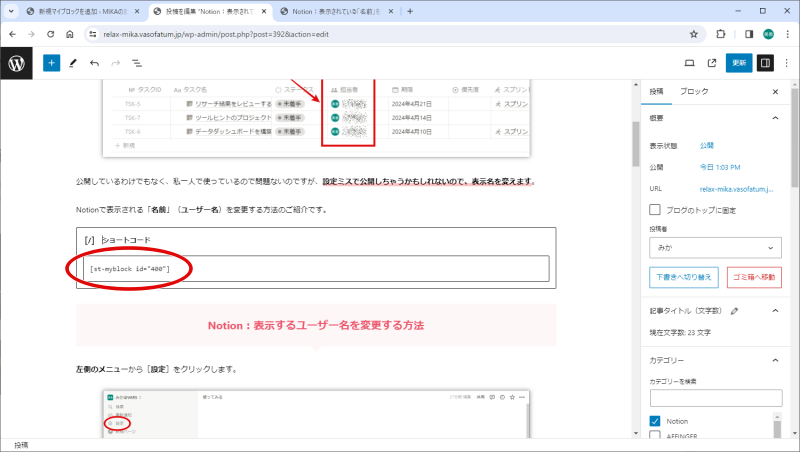
ブログ記事の中の表示したい位置にショートコードを貼り付けます。

記事の途中に自己紹介が表示されました!完成です♪
