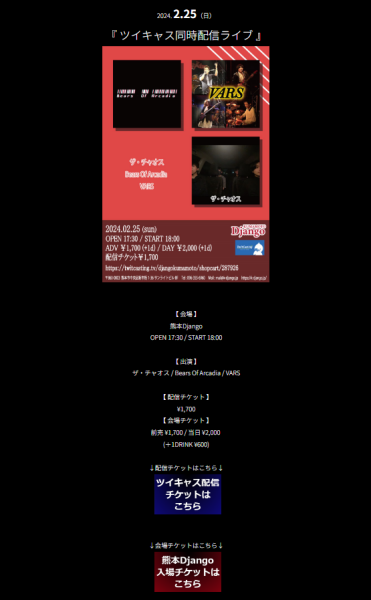
私は「VARS」というロックバンドをやっていますが、そのWebサイト(ブログ)にライブ情報を掲載しています。
掲載場所は5ケ所ありますが、静的なhtmlで書いていますし、ブログもWordPressですが、ライブ情報は手作業で更新していました。
あまりにも面倒なので、ライブ情報をデータベース化して、PHPを使って自動で表示できるようにしました。
今回は、ライブページのスクリプトを覚え書き用に記事にしました。
▼自動化するキッカケはこちら▼
このブログも「VARS」公式もレンタルサーバー「ロリポップ」を使用しています。
2024.2.17時点で、以下のバージョンです。
データベース:MySQL5.6
PHP:Version8.0
データベースを作成
データベースは公式ブログのWordPressのデータベースを使います。
まず、「ライブ会場」マスタと「ライブ情報」データのテーブルを作ります。
ライブ会場マスタのテーブル作成
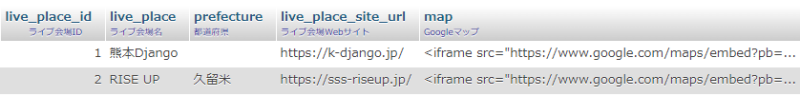
↓ライブ会場マスタのテーブル構造はこんな感じです。
テーブル名:m_live_place
| # | 名前 | タイプ | コメント |
|---|---|---|---|
| 1 | live_place_id | int(10) | ライブ会場ID |
| 2 | live_place | varchar(30) | ライブ会場名 |
| 3 | prefecture | varchar(10) | 都道府県 |
| 4 | live_place_site_url | varchar(100) | ライブ会場Webサイト |
| 5 | map | varchar(500) | Googleマップ |
↓データはこんな感じで入力しています。

ライブ情報データのテーブル作成
テーブル名:live_sche
| # | 名前 | タイプ | コメント |
|---|---|---|---|
| 1 | live_id | int(11) | ID |
| 2 | live_date | varchar(8) | ライブ日 |
| 3 | live_open | varchar(5) | OPEN |
| 4 | live_start | varchar(5) | START |
| 5 | live_name | varchar(50) | ライブ名 |
| 6 | live_sub_name | varchar(50) | ライブ名サブ |
| 7 | live_place_id | int(10) | ライブ会場ID |
| 8 | advance | smallint(5) | 前売券 |
| 9 | at_the_door | smallint(5) | 当日券 |
| 10 | stream | smallint(5) | 配信チケット |
| 11 | one_drink | smallint(5) | 1ドリンク代 |
| 12 | booking_band | varchar(100) | ブッキングバンド |
| 13 | stream_url | varchar(100) | 配信チケットURL |
| 14 | up_date | varchar(8) | 更新日 |
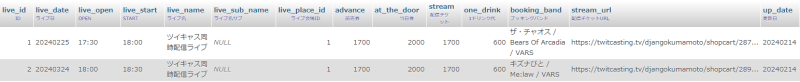
↓データはこんな感じで入力しています。

PHP
データベースに登録したライブ情報のデータをPHPのPDOを使って取得し、ブラウザに表示します。
「データベース接続用」「ライブ情報取得用」は別ファイルでユーザー定義関数にして、色々使いまわせるようにしておこうと思います。
ブラウザに表示するのは「ライブページ」です。
データベース接続用ファイル
データベース接続のためのスクリプトをユーザー定義関数で作ります。
ファイル名:func_db.php
<?php
function get_db(){
$dsn = "mysql:host=".DB_HOST.";dbname=".DB_NAME.";charset=".DB_CHARSET;
try{
// DB接続
$db = new PDO($dsn, DB_USER, DB_PASSWORD);
}catch (PDOException $e){
echo "Error:".$e->getMessage();
die();
}
return $db;
}ライブ情報取得用ファイル
ライブ情報取得のためのスクリプトをユーザー定義関数で作ります。
ファイル名:func_live.php
<?php
function get_live($hi){
global $vars_db;
$today = date("Ymd");
$data = array();
$week = array("日", "月", "火", "水", "木", "金", "土");
if($hi != ''){
$where = "live_sche.live_date = '$hi'";
}else{
$where = "live_sche.live_date > '$today'";
}
$sql = "SELECT *
FROM live_sche
LEFT OUTER JOIN m_live_place ON live_sche.live_place_id = m_live_place.live_place_id
WHERE {$where}";
$res = $vars_db->query($sql);
if(!$res){
echo "res error";
}else{
$data = $res->fetchAll(PDO::FETCH_ASSOC);
}
$data_cnt = count($data);
if($data_cnt > 0){
for($i = 0; $i < $data_cnt; $i++){
// 年月日
$data[$i]['y'] = intval(substr($data[$i]['live_date'], 0, 4));
$data[$i]['m'] = intval(substr($data[$i]['live_date'], 4, 2));
$data[$i]['d'] = intval(substr($data[$i]['live_date'], 6, 2));
$data[$i]['youbi'] = $week[date("w",mktime(0,0,0,$data[$i]['m'],$data[$i]['d'],$data[$i]['y']))];
}
}
return array($data_cnt,$data);
}ライブページのファイル
▼ライブページはこちら▼
https://vasofatum.jp/live/
ファイル名:live/index.php
データベースへ接続するユーザーIDやパスワードはブログと同じデータベースを使っているので、ブログの中のwp-config.phpから取得します。(2行目)
上記で作った「データベース接続用ファイル」と「ライブ情報取得用ファイル」も読み込んでおきます。(3、4行目)
テンプレートエンジンはSmartyを使っています。(5行目)
<?php
require_once "../blog/wp-config.php";
require_once "../func_db.php";
require_once "../func_live.php";
require_once "../smarty/smarty-4.3.4/libs/Smarty.class.php";
$smarty = new Smarty();
$smarty->template_dir = "./templates/";
$smarty->compile_dir = "./templates_c/";
$smarty->config_dir = "./config/";
$smarty->caching = "./cache/";
$vars_db = get_db();
list($data_cnt,$data) = get_live('');
if($data_cnt == 0){
}else{
for($i = 0; $i < $data_cnt; $i++){
$data[$i]['img_url'] = "../live/".$data[$i]['y']."/img/".$data[$i]['live_date'].".webp";
}
}
$vars_db = null;
html_out:
$smarty->assign([
"t_data_cnt" => $data_cnt,
"t_data" => $data,
]);
$smarty->display("index.tpl");ファイル名:live/templates/index.tpl
{if $t_data_cnt == 0}
<p class="al_c"><br><br>ライブの予定は未定です<br><br><br></p>
{else}
{foreach from=$t_data key=k item=dt}
{if $k > 0}
<hr /><br>
{/if}
<p class="al_c">{$dt.y}. <span class="b pt25">{$dt.m}.{$dt.d}</span>({$dt.youbi})</span></p>
<p class="al_c pt25">『 {$dt.live_name} 』</p>
<p class="al_c"><img src="https://vasofatum.jp/{$dt.img_url}" alt="{$dt.live_name}" width="424" height="600" style="width:100%;max-width:500px;"></p>
<p> </p>
<p class="al_c">【 会場 】<br>{$dt.live_place}{if $dt.prefecture!=''}<br>({$dt.prefecture}){/if}</p>
<p class="al_c">OPEN {$dt.live_open} / START {$dt.live_start}</p>
<p> </p>
{if $dt.booking_band != ''}
<p class="al_c">【 出演 】<br>{$dt.booking_band}</p>
<p> </p>
{/if}
{if $dt.stream > 0}
<p class="al_c">【 配信チケット 】<br>¥{$dt.stream|number_format}</p>
{/if}
{if $dt.advance > 0}
<p class="al_c">【 会場チケット 】<br>前売 ¥{$dt.advance|number_format} / 当日 ¥{$dt.at_the_door|number_format} {if $dt.one_drink>0}<br>(+1DRINK ¥{$dt.one_drink}){/if}</p>
<p> </p>
{/if}
{if $dt.stream > 0}
<p class="al_c">↓配信チケットはこちら↓</p>
<p class="al_c"><a href="live_twitcasting.php?hi={$dt.live_date}"><img src="img/ticket-twicas.png" alt="ツイキャスチケット" style="margin-left:10px;width:200px;"></a></p>
<p> </p>
{/if}
<p class="al_c">↓会場チケットはこちら↓</p>
<p class="al_c"><a href="ticket.php?hi={$dt.live_date}"><img src="img/ticket-django.png" alt="VARSライブ会場チケット" style="margin-left:10px;width:200px;"></a></p>
<p> </p>
{if $dt.map != ''}
<p class="al_c">{if $dt.live_place_site_url != ''}<a href="https://k-django.jp/" target="_blank" rel="noopener noreferrer">{/if}{$dt.live_place}{if $dt.live_place_site_url != ''}</a>{/if}へのアクセスはこちら↓</p>
<div class="v-wrap al_c">{$dt.map}</div>
<p> </p>
{/if}
{/foreach}
{/if}PHPとSmartyは要所しか載せてないので、このまま使っても表示されませんが、データベースにデータを登録さえすればこんな感じでライブのお知らせが自動で表示されるようになりました。